こんにちは,米国データサイエンティストのかめ(@usdatascientist)です.
前回の記事で,Sublimeというエディタをオススメしました!
今日は,実際にSublimeを導入して,使ってみようと思います.
なお,本ブログではMacを推奨していますので,Macを前提に記事を書いていきます!(なぜMacをオススメするかはこちら
)
では,早速Sublimeを導入してみましょう!!
目次
Sublimeインストール
といってもめっちゃ簡単です.
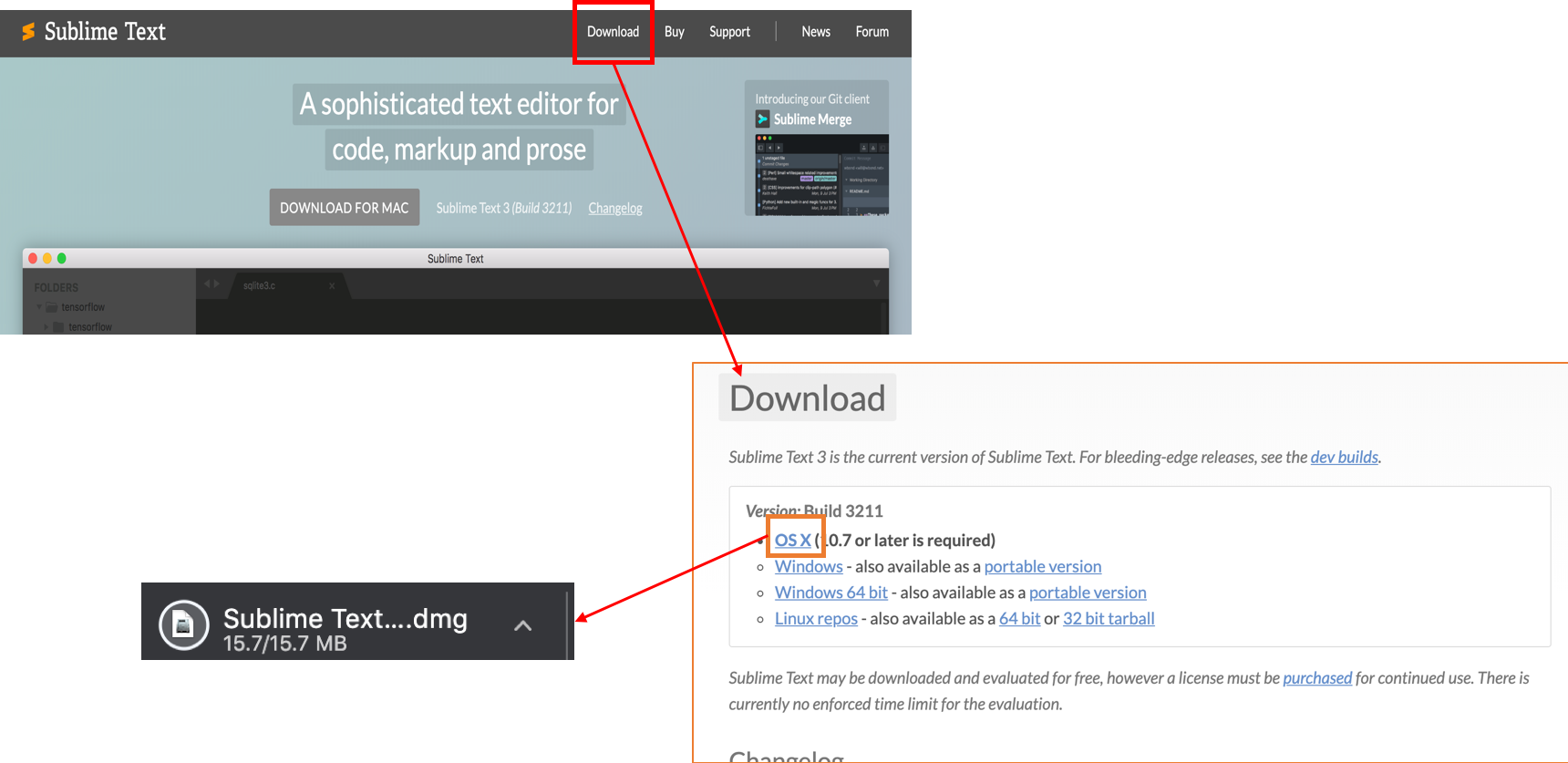
Sublimeのホームページにいって’Download’->’OS X’をクリック!
すると.dmgがダウンロードされます.そしたらそれをクリックし,いつものようにSublime TextアプリをApplicationsにドラッグ&ドロップすればOKです.
以上!!
Sublime使い方
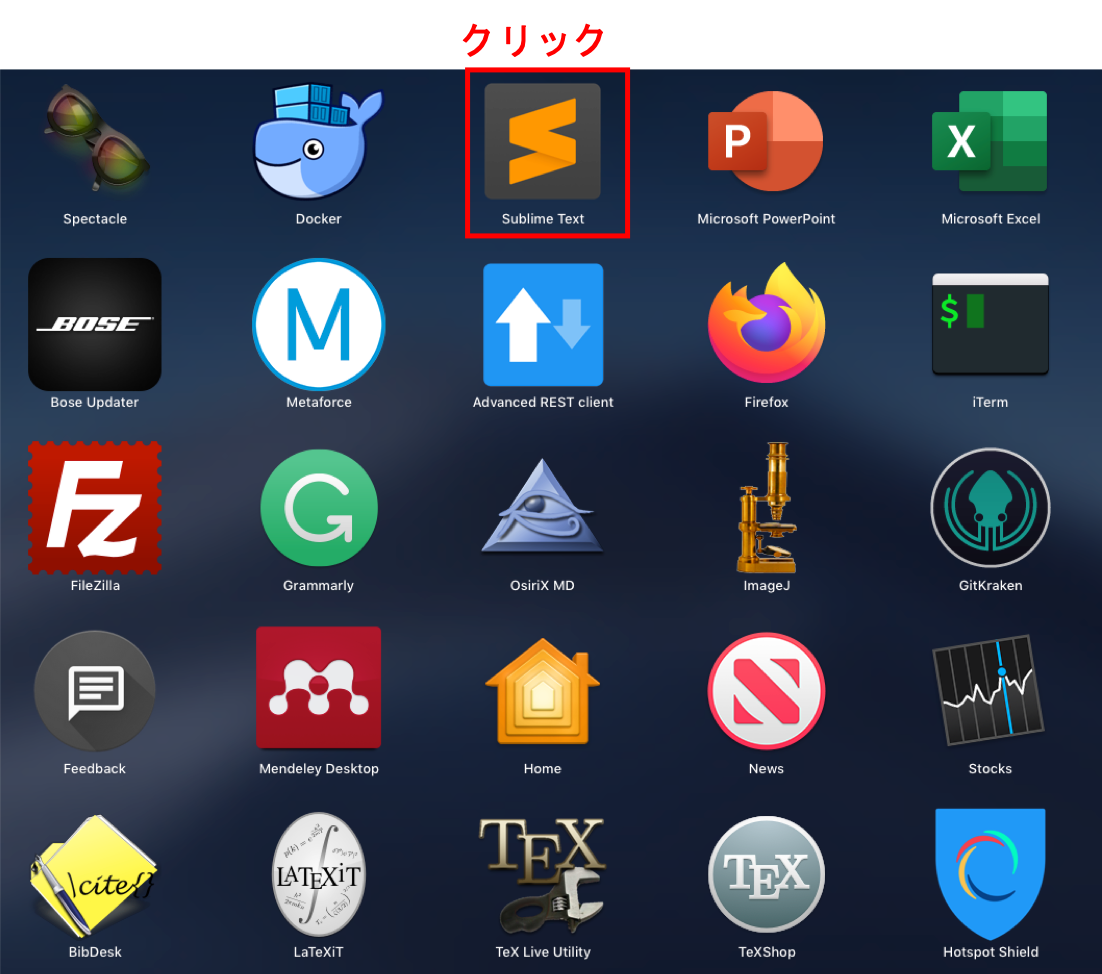
①まずはSublimeを起動しましょう.今回はLaunchpadから起動します.
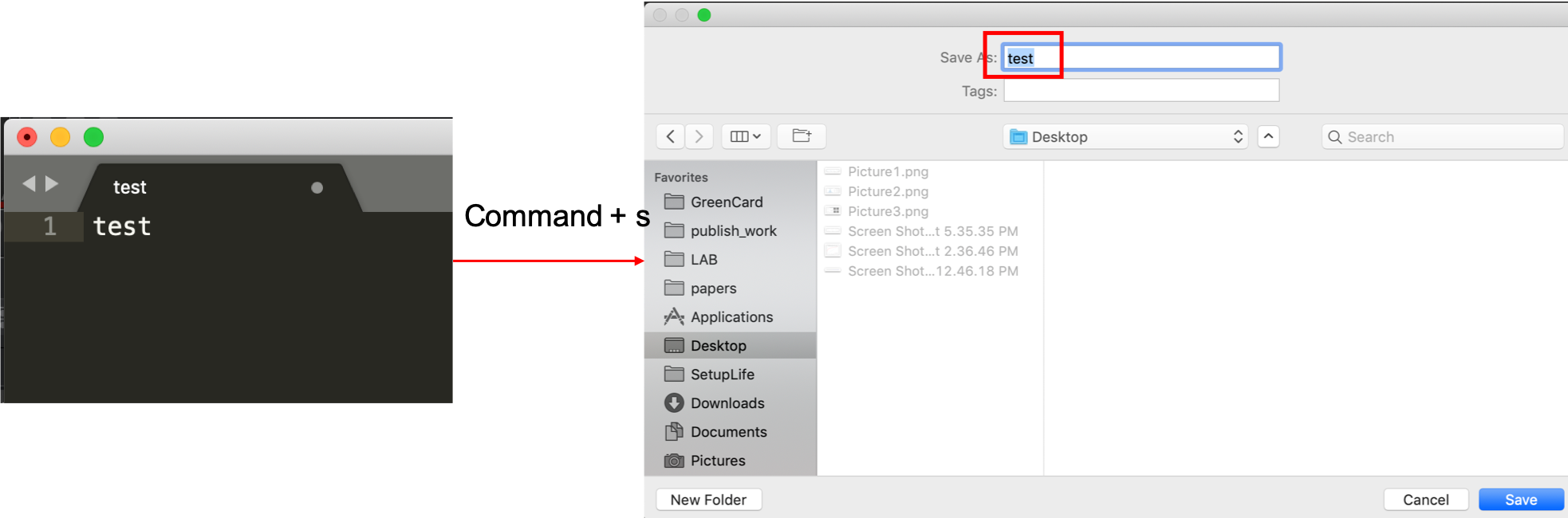
②するとWindowがでてきますね.そこに試しに’test’と打ってcommand+sをしてみましょう.そうするとtestというファイルをどこに保存するか問われるので,適当なところに保存してみます.

今回はDesktopに置きました.
さて,今度はこのファイルをSublimeを使って開いてみます.
ここで,今回はエンジニアぽくTerminalから開いてみましょう!
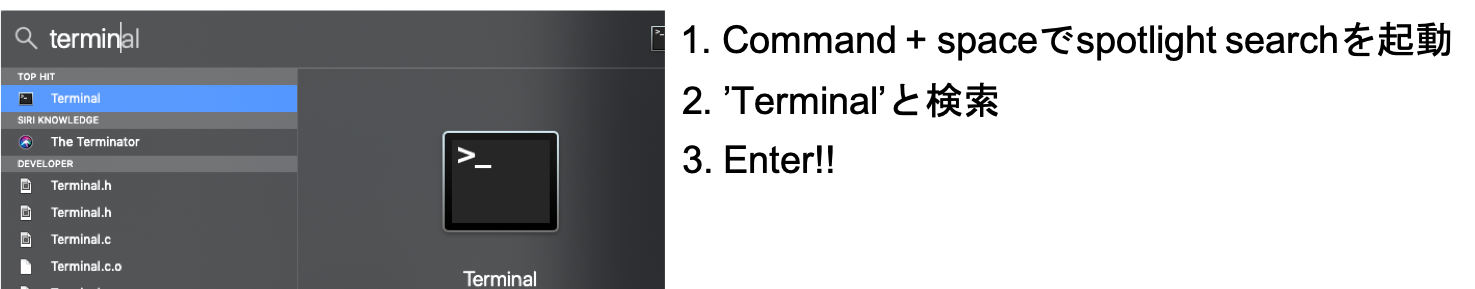
③まずはTerminalを開きます.(LaunchpadからTerminalを選択してもいいし,Spotlight Search(command+space)でTerminalと打ってもいいです.)

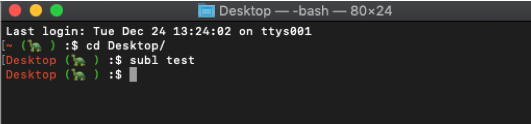
④Terminalで
|
1 2 |
$ cd Desktop $ subl test |
と打つと,先ほど保存されたtestファイルを開くことができます.(*sublコマンドが動かない方は,pathの問題かもしれません.こちらのstackoverflowの質問をご参照ください.基本的には/usr/local/bin/配下にsublがあればOKです.ない場合はリンク先の回答にあるように
$ ln -s /Applications/Sublime\ Text.app/Contents/SharedSupport/bin/subl /usr/local/bin/. でシムリンクを貼ります.リンク元にちゃんとsublがあることを確認してください.SublimeのバージョンによってはSublime Text 2.appのようにフォルダ名が変わっていたりします.また,
$ echo $PATH でちゃんと
/usr/local/bin/ にPATHが通っていることを確認しましょう.「PATHを通す」というのがそもそもよくわかっていないかたからの質問が多いです.もしこのあたりの知識が無い方は上述したコマンドを実行する前にこちらの記事を必ず読んで理解してください.
zshシェルを使っている場合はこちらも参考にしてみてください.)

これで一通り,起動〜ファイル保存,ファイルを開くところまでできました!
あとはいくつかのショートカットを学ぶだけでOKです!
Sublimeのこれだけ覚えればOKなショートカット一覧
さて,ここからひたすらオススメショートカットを列挙します!使ってくうちに徐々に覚えればいいですが,これらはなるべくショートカットを使ってやっていきましょう.
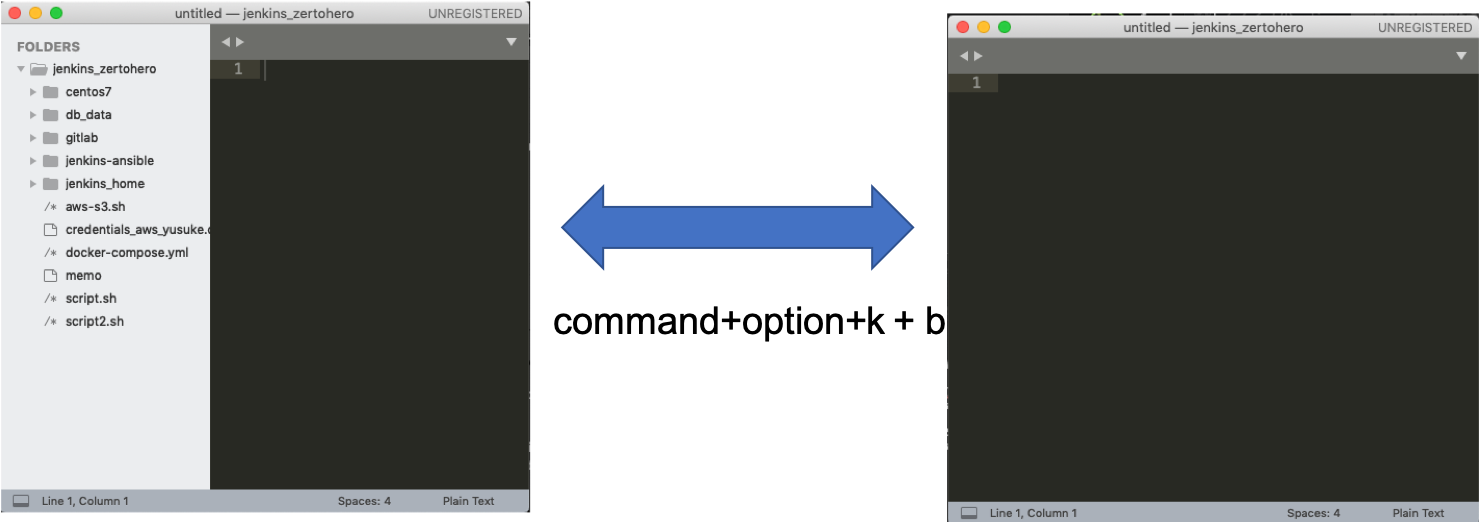
command+k+b

ちなみにcommandは押しながらです.
Sublimeではフォルダごと開くと左側にナビゲーションメニューが表示されます.それを表示したり非表示したりできます.開発になれてくると,あまり表示する必要がなくなってきます.
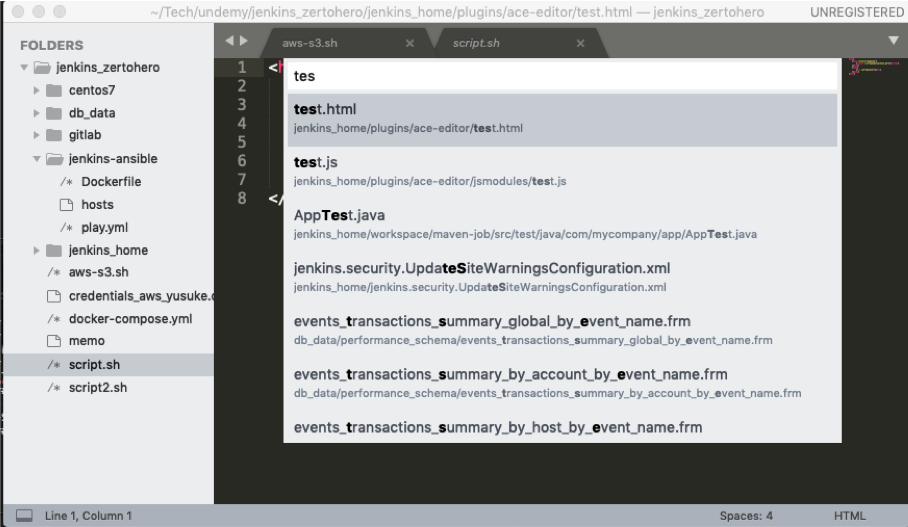
command+p+ファイル名

ナビゲーションメニューを表示せずに,基本はcommand+p+ファイル名でファイル間を移動することが多いです.なるべくファイル名を覚えながら作業し,これでファイルを開く癖をつけましょう!
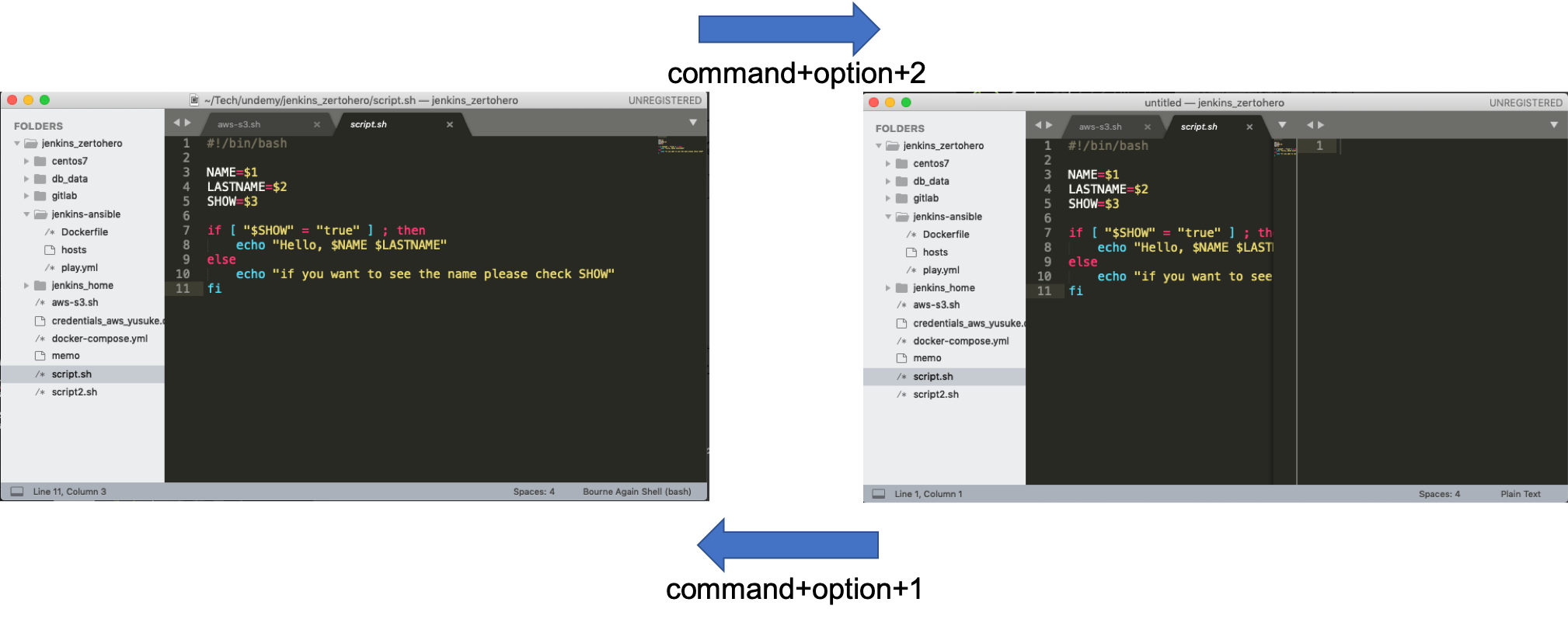
command+option+数字

画面を2等分割,3等分割など,数字に合わせて分割できます.超便利です.
ちなみに一つの画面に戻すときはcommand+option+1でOK.実際は1と2しか使わないですねw
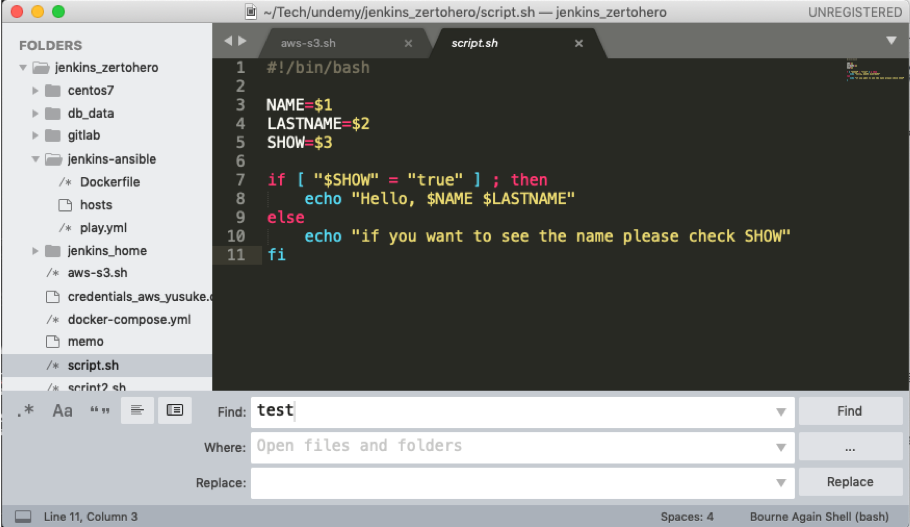
command+shift+f

フォルダ内の文字列を一挙に検索してくれます.これは開発現場では超頻出です.
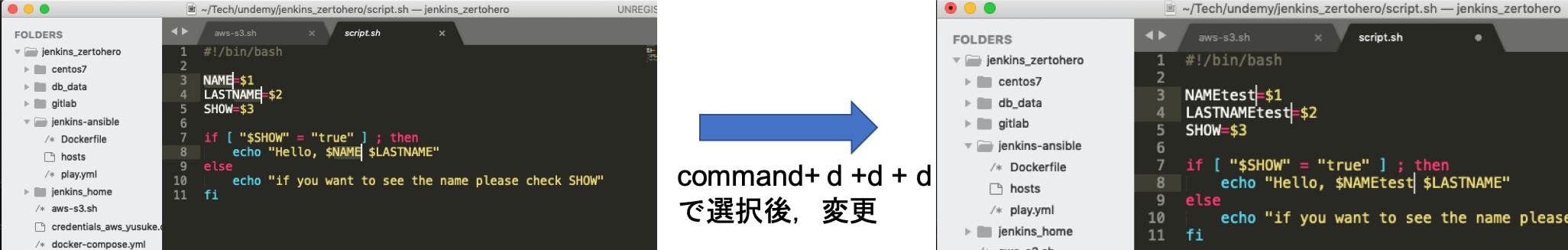
command+d

ある文字列をダブルクリック⇨command+d+d+d+… でその文字列をどんどん選択することができます.そして,選択された文字列を同時に編集することが可能です.コーディングする際は必須の機能です.
ちなみに,選択を解除したい場合はcommand+d+kです.時々選択したくない場合があるのでこれを必ず必要になると思います.command+d+d+(選択解除したいとおもったら)+k+d+….といった具合です.
command+’]’ (command+ ‘[‘)
プログラミングをする際はインデントを綺麗にする必要があります.インデントが正しくないと動作しない言語もあります.インデントしたい行にカーソルを合わせてcommand+’]’でインデントすることができます.スペース連打してた人,もうやめましょ!
option押しながらダブルクリックして下にドラッグ
これ,HTMLなどのマークアップ言語をコーディングする時によく使います.知らない人が多い印象で,やってみせるとみんなに驚かれるww
control+command押しながら上(下)カーソル
特に複数行選択しながら移動させて,「うーん,この関数どこに入れようかなぁ」って考えたりしますw
command + u
スクロールやカーソルの移動の履歴を辿って戻してくれます.例えば500行目をみた後に800行目にスクロールした場合,Soft Undoを使えばさっきいた500行目にすぐに戻れます.超便利
まとめ
今日はSublimeの導入からよく使うショートカットを紹介しました!まずは今日紹介したショートカットはなるべく使うようにしてコーディングするようにするといいと思います.
なれるとめちゃくちゃ快適&手放せなくなるから!まじで!
以上です!では!!
記事にしてほしいこととか,質問などありましたらTwitter(@usdatascientist)かメール(global.datascientist@gmail.com)までお願いします!